Wix има много предварително проектирани шаблони на уебсайтове. Но можете също да започнете от празен шаблон. Това е най-добрият начин да научите основите.
- От списъка с шаблони на Wix щракнете върху Празни шаблони.
- От списъка с празни шаблони намерете шаблона Start от Scratch и щракнете върху Edit.
В Wix Editor ще получите празен шаблон със само хоризонтални указания, указващи областите на заглавката, страницата и долния колонтитул. Също така вертикалните указания посочват фиксираната широчина на страницата от 980 пиксела. Wix предлага да запазите всички важни елементи на страницата си в рамките на тази ширина 980 px. Дизайнерските елементи над фиксираната ширина 980 може да не се показват на някои мобилни устройства.
Нека да настроим текстовата тема за нашия сайт. За да започнем, трябва да добавим текстово поле към страницата.
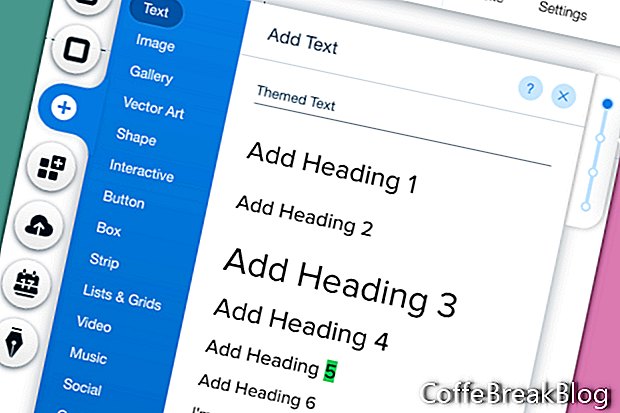
- От лявото меню щракнете върху иконата Plus и изберете Text от списъка. В секцията Тематичен текст на менюто Добавяне на текст изберете Заглавието на сайта.
- Изберете новото текстово поле за заглавие на сайта на страницата, за да отворите изскачащото меню. Кликнете върху бутона Редактиране на текст.
- В раздела Теми на изскачащия прозорец Настройки на текста намерете заглавието на сайта.
Този празен шаблон има подразбираща се тема с шрифта Proxima Nova, цвят на шрифта # 414141 и съдържа следните предварително зададени теми.
h1 - Заглавие на сайта - 40 px
h2 - Заглавие на страницата - 28 px
h3 - Огромна заглавие - 60 px
h4 - Голяма заглавие - 40 px
h5 - Основна позиция - 25 px
h6 - Малка позиция - 22 px
p - параграф 1 - 17 px
p - параграф 2 - 15 px
p - параграф 3 - 14 px
За всяка тема по-горе можете да промените шрифта, размера на шрифта, стила, подравняването, ефектите и разстоянието. Ако искате да се върнете към темата по подразбиране, просто щракнете върху връзката Reset to Theme в долната част на прозореца.
За нашия примерен сайт искаме да запазим размера и стиловете по подразбиране, но да променим шрифта от Proxima Nova на Futura Light. Ще направим тази промяна за всички предварително зададени теми.
Нека започнем с извършването на промяната в текстовите настройки на заглавието на сайта, която вече се показва в прозореца.
- В секцията Шрифтове използвайте падащото меню на шрифта вдясно, за да промените шрифта на Futura Light.
Ще видите звездичка до заглавието на сайта, което показва, че сте направили промяна. Кликнете върху връзката Запазване на темата, за да запазите промяната на шрифта.
Забележка: Ако вече сте добавили текст към сайта, използвайки настройката по подразбиране на заглавието на сайта, тази промяна на шрифта ще се прилага в целия сайт.
- За да изберете следващата тема, щракнете върху стрелката вдясно в секцията Теми. Изберете следващата тема, която е заглавието на страницата и направете същата промяна на шрифта.
- Повторете това за останалите предварително зададени теми.
- Изтрийте текстовото поле.
Снимки на екрана, използвани с разрешение на Wix.com, Inc.
Инструкции Видео: Learn Python - Full Course for Beginners [Tutorial] (Април 2024).