Както в повечето проекти, вие ще създадете графиката за приложение за iPad, преди да започнете да изграждате приложението за iOS. С пускането на iPad и промените в iOS SDK вече можете да създавате универсални приложения за iOS. Универсално приложение ще работи на iPhone / iPod и iPad. Когато създавате графика за универсално приложение, може да мислите, че бихте създали едно голямо изображение (размер на iPad) и кажете на приложението да преоразмери изображението, колкото е необходимо, спрямо устройството на зрителя. Но това дава много лоши резултати. Една от невероятните функции на iOS приложенията са блестящите резолюции на екрана. За да се възползвате от тази функция, ще ви е необходима графика в няколко размера. Приложението ще използва различна графика в зависимост от устройството на потребителя.
В този урок предполагаме, че приложението ви ще играе на цял екран, което ще блокира лентата на състоянието (лентата, която показва иконата на батерията). Ако не, ще трябва да компенсирате 20-те точки, заети от лентата на състоянието. Може би сте забелязали, че използвах термина точки вместо пиксели.
Ако сте работили в пиксели за мрежата, ще трябва да започнете да мислите в точки. ябълка
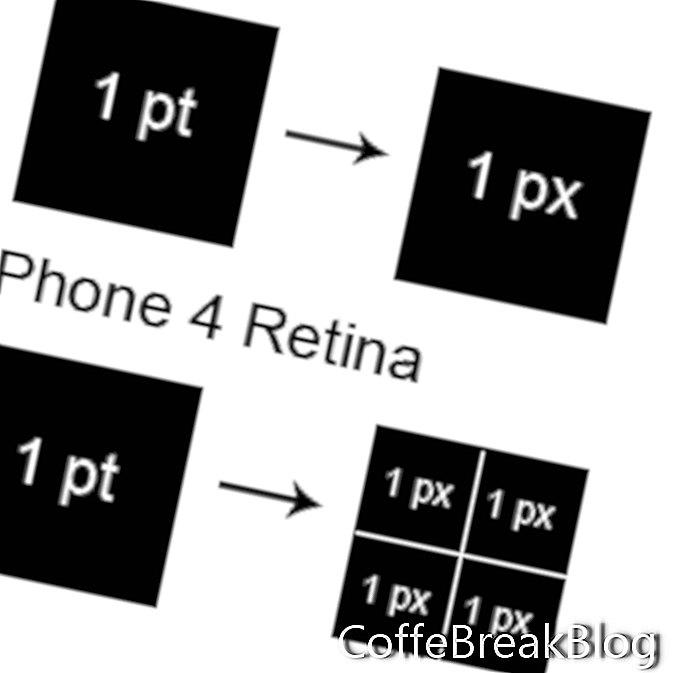
R се отнася до размера на дисплея в точки и пиксели и на пръв поглед разликата може да бъде объркваща. Това наистина не е проблем преди iPhone 4, тъй като броят точки е равен на броя на пикселите за всяко устройство. IPhone 4 обаче има дисплей Retina. В случай, че за първи път чувате думата „Retina“, тя се отнася до новия дисплей с висока разделителна способност, който използва 4 пиксела за всяка точка на екрана. Следователно iPhone 4 ще има същите физически размери като по-ранните iPhone, но ще използва 2 пъти брой вертикални и хоризонтални пиксели.

Така че ние ще искаме да създадем графиката за нашите приложения в три размера. Има iPhone с ниска разделителна способност и висока разделителна способност. Тогава графиките за iPad са трети размер.
По-долу е обобщена връзката на пикселите за всяко устройство.
iPad: 1024 пиксела x 768 пиксела x 132 резолюция
iPhone 4: 960 пиксела x 640 пиксела x 326 резолюция
iPhone 3G: 480 пиксела x 320 пиксела x 163 резолюция
Може би се чудите защо всяко устройство има различна разделителна способност. Разделителната способност е броят на пикселите на инч. Разликата в разделителната способност за всяко устройство е отражение на плътността на пикселите на инч. Например, зрителната площ на ipad е 7,76 инча х 5,82 инча, а размерите на пикселите са 1024 х 768. Резултатът е 132 разделителна способност.
Разделителна способност и резултат на размера на екрана
1024 x 768 при 72 res ще бъде 14,22 инча с 10,66 инча
1024 x 768 при 132 res ще бъде 7,76 инча с 5,82 инча
И така, устройството на iOS приема 1024 х 768 пиксела, които биха се показвали на екрана на компютъра с 14,22 инча с 10,66 инча и ги компресира в 7,76 инча с 5,82 инча на iPad. Това компресиране е защо iPad и други устройства имат толкова блестящ дисплей на екрана, а също и защо той има резолюция 132.
Copyright 2018 Adobe Systems Incorporated. Всички права запазени. Екран (и) на екрана с продукти на Adobe препечатани с разрешение от Adobe Systems Incorporated. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst и Flash Paper е или са [a] регистрирана търговска марка (и) или търговска марка (и) на Adobe Systems Incorporated в Съединените щати и / или други страни.
Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie и Mac са търговски марки на Apple Inc., регистрирани в САЩ и други страни. CoffeBreakBlog е независима публикация и не е разрешена, спонсорирана или одобрена по друг начин от Apple Inc. Снимки на екрана, използвани с разрешение.
Инструкции Видео: Битые пиксели в iPhone XR - гарантия или нет? Сомнительная надежность IPS экрана (Април 2024).