В този урок ще добавяме контактна форма към нашия уебсайт Wix, която изграждаме от нулата. Започвайки от нулата е най-добрият начин да научите основите.
Вече сме добавили няколко ленти към нашия уебсайт. Този работи като цяло по същия начин, с изключение на това, че трябва да създадем имейл акаунта, който ще получава съобщенията от формата за контакт.
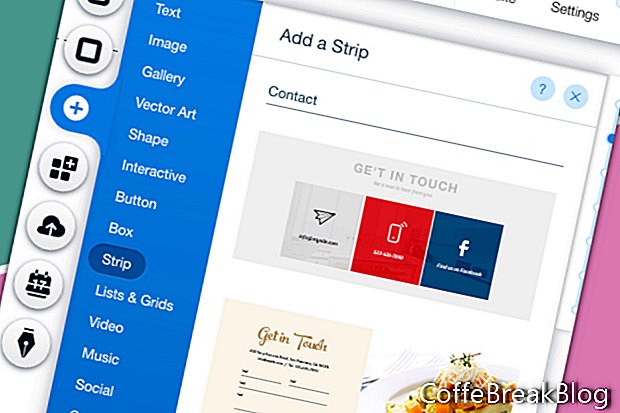
- От лявото меню щракнете върху иконата Plus и изберете Strip от списъка.
- Намерете секцията Контакт и изберете една от лентите.
- Ако лентата има елементи, които не искате, изберете ги и изтрийте.
Премахнах текста, който показва местоположението и телефонния номер за бизнеса. Извадих и трите социални икони, тъй като ги имаме в долния колонтитул.
- Ако искате да промените дизайна на формата за контакт, изберете формата и щракнете върху иконата за дизайн (четка за боя). Изберете нов дизайн на формуляр за контакт от списъка в прозореца за дизайн на формуляр за контакт.
- За да персонализирате цвета и текста за формата за контакт, изберете формата и щракнете върху иконата Design. В прозореца за дизайн на формуляр за контакт щракнете върху бутона Персонализиране на дизайна.
- За Запълване на цвят и непрозрачност задайте цвета по ваш избор за полевия фон. Тъй като нашият уебсайт има бял фон, ще запазим бял цвят по подразбиране.
- За фона на бутоните нека да зададем цвета на нашето обичайно злато. Кликнете върху полето за цвят и изберете нашия златен цвят от My Colors в Color Picker.
- Придвижвайки се надолу, можем да зададем стила и цвета на границата. Щракнете върху полето за цвят и променете цвета на нашето злато по избор. Задайте ширината на границата на 1 px.
- След това имаме настройката за радиус на ъглите. Нека запазим по подразбиране 10 px. Но ако искате да промените настройката, променете размера на пикселите за горния ляв ъгъл. Както показва иконата за заключване, останалите три ъгъла ще се актуализират, за да съвпаднат.
- За настройките на Shadow, нека държим Enable Shadow изключен.
- Накрая имаме настройката за текст. За цвета на етикета и информацията за въвеждане на потребител, задайте цвета да отговаря на нашата тема на текста (# 4141414).
- Трябва да променим шрифта по подразбиране към собствената ни тема. Щракнете върху стрелката надясно в секцията Тема и изберете Параграф 2.
- Нека направим същото за текста на бутона. В секцията Текст на бутона променете темата на параграф 1. След това задайте цвета на бял в „Избор на цвят“.
- Ако искате да промените цвета на текста на съобщението, направете го в секцията Цвят на съобщението.
продължи
Снимки на екрана, използвани с разрешение на Wix.com, Inc.
Инструкции Видео: 3000+ Common English Words with Pronunciation (Може 2024).