Джаджията Bookry Sketchpad за iBooks Author е един от най-креативните джунджурии от всичките им джунджурии. Дава възможност на читателите да изразят своята творческа интерпретация на историята на книгата.
В нашата извадка от книги, Halloween Magic, която изграждаме в iBooks Author
R с шаблона за детски разкази има сюжет за Хелоуин. Така графиката за тази джаджа ще продължи темата.
Настройки на живо
Има три настройки на живо за тази джаджа. Тези настройки могат да бъдат променени или актуализирани, след като джаджата бъде публикувана в книга. Цветът на фона ще бъде цветът на зоната за оцветяване. По подразбиране фонът е бял. Ще запазим по подразбиране, тъй като ще поставяме черта на линия над тази област.
Статични настройки
Статичните настройки са постоянни и не могат да се променят след публикуването на джаджата. Както при повечето джунджурии, ние имаме възможност да качваме персонализирани изображения.
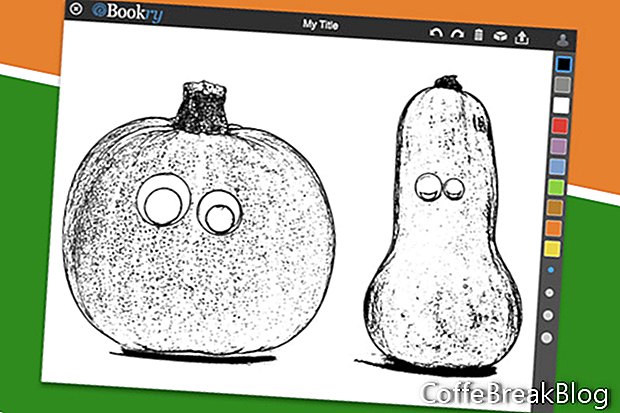
Изображение на корицата и стартиране: Това изображение ще се показва в пълен размер, докато джаджата се зарежда. Той също се намалява до размер на миниатюра и се поставя на страницата на книгата. Имаме възможност да използваме иконата Bookry по подразбиране, която е илюстрация на молив. Но ще качим нашия персонализиран образ. За това изображение направих екранна снимка на джаджата Sketchpad, след като добавих джаджата към книгата и завърших оцветяването на чертежа. След това изрязах изображението до необходимите 1024 х 768 пиксела.
Имаме три възможности за настройка на джаджата Sketchpad. Всяка опция ще определи графиките, които ще добавим към приспособлението. Bookry не предлага размер на пиксела за следните изображения. Горната и страничната лента с инструменти обаче са около 44 пиксела всяка.
Изображение на преден план
Имаме възможност да качим изображение на преден план, което ще бъде поставено върху слой над активния цвят за оцветяване. Това трябва да е линейна рисунка. Тъй като чертежът на линиите е над слоя за оцветяване, линиите няма да бъдат затъмнени, когато плейърът оцвети под изображението.
Ако решите да използвате тази опция, чертежът на линията трябва да е на прозрачен фон. За да поддържате прозрачността, запазете изображението като .png.
За този проект направих две снимки на тикви, които бяха в публичното пространство. Използвах Sketch ефекта в Pixelmator
R за да превърнете снимките в цифрови печати. След това премахнах белия фон и оставих само черните пиксели. Импортирах и двете тиквени скици в един и същи документ и ги оразмерих пропорционално.
Фоново изображение
Следващата опция е да качите фоново изображение, което ще бъде поставено под активния слой за оцветяване. Както бихте очаквали, това изображение ще бъде затъмнено, когато плейърът оцвети изображението. Това би било чудесно за няколко дейности, като например игра Connect the Dots. Фоновото изображение ще има само точки и играчът ще очертае свързващи линии над това изображение.
Няма изображение
Третата опция е да не качвате преден план или фоново изображение. Това ще даде на играча празна повърхност да оцвети. Цветът на този слой ще бъде определен от настройката Color Color в настройките на живо.
Както можете да видите, тази джаджа може да има много цели, които ще се определят от графиката, създадена за джаджата.
Снимки, използвани от разрешение на Bookry Ltd.
Инструкции Видео: Widget Generator (Може 2024).